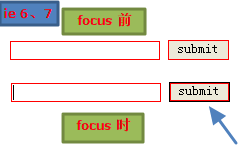
对于下面这段代码,当 focus 表单(如输入框)时,提交按钮在 IE 6/7 中将会出现一个黑色边框。
<style>
input{border:1px solid red;}
</style>
<form>
<input type="text" value="" />
<input type="submit" value="submit" />
</form>

如果需要对按钮做美化,保持各浏览器一致(比如设定背景和border等),那么需要处理这个问题。
解决方法是:把 submit 按钮的 border 设为 none,然后如果需要 border,那么采用在其外面包一层元素的方法来实现。