border,无处不在,针对三角形作个备忘。
1. 在设置了 border-style 和正的 border-width 但没设置 border-color 的情况下,border 的颜色是跟随字体颜色来的。
2. background 的覆盖范围是包括 border 的,所以在 border 的颜色是透明时,将显示 background。
紧跟着的图片的页面来源是 JS Bin 上的一个 demo。
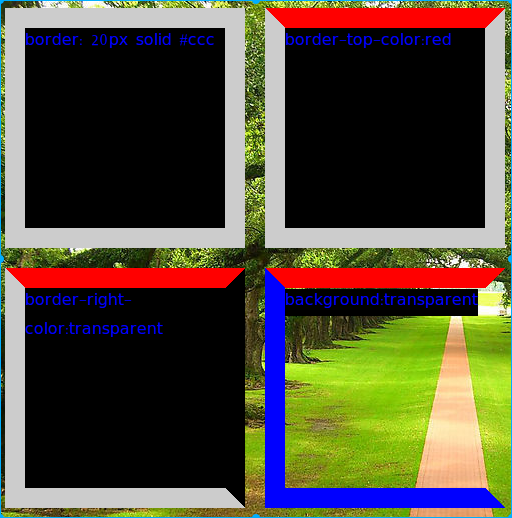
border 是包成一个矩形的,如下图左上。但单个 border 是如何的呢,可以看下图右上,可以看到对于交接处是采用对分的形式的。由于 background 的作用范围,所以左下图把右 border 设为透明后,显示出黑色的背景来。右下,在把 background 也设为透明后,border 处显示出更下方的内容了。

由 border 的对分特性,在把宽度和高度设为 0 后,得到下面的图。

通过调整 border 的大小,块元素的宽度和高度变可以得到不同形状的三角形和四边形。这里有更多例子的一个 demo
另外一个问题就是 ie6 对 border 的透明支持问题,hack 如下:
_border-color:tomato tomato red;
_filter:chroma(color=tomato);