所做修改包括:
- 首页移除“分类和标签”。个人觉得在首页不是很需要这个,而且由于iNove主题的原因,会导致文章分隔不是很清楚——尽管我对标题进行了加粗加黑和附加阴影效果。
- 将“阅读全文”的提示浮动到右侧,并加了个边框来使其明显,同时还加了个hover变色效果(虽然颜色搭配很丑,但至少明显了点)。
- 文章内页“分类和标签”右移,以使正文和下方内容有着较明显的间隔。
个人感觉这样子比原主题好看了一点。(在IE下丑了点,因为没有了圆角)
将“阅读全文”的提示移到右侧,除了文章间隔更加明显外,也有着将这个提示明显化的作用。嗯,这一说法是有点依据的。

一般来说,我们的阅读习惯都是从左到右,自上而下的,进行运动的合成就是从左上到右下了。

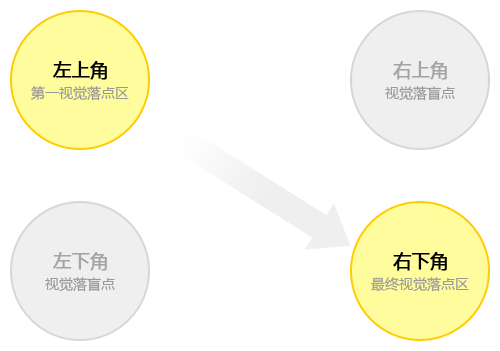
古腾堡图表中,左上角是第一视觉落点区(Primary Optical Area,POA),而右下角是最终视觉落点区(Terminal Anchor,TA)。与之相对,右上角和左下角则是视觉盲点。所以,大多数情况下,我们采用了对角线平衡(Diagonal Balance)的布局设计。
所以我将“阅读全文”的提示放到了右边,并加了点边框以使其更加明显。
额。。我阅读全文按钮在左边。。看来要调到右边去了。。 😆
@QiQiBoY, 好快呢
好快呢
这些细节得慢慢完善。。
@winy, 嗯嗯
阅读的盲点这个东西很重要,要抓住读者的视角
@扯远了, 我也是看来的,想想也很有道理
我也是看来的,想想也很有道理
这是什么东东呀!!! 😮
@假发, 小小一个玩意,看看就得了
不说还不发掘,看来研究生都是研究这些的,哈哈。。。
@原子博客, 我不是研究生的说
好用心呐~~注重细节才能尽善尽美呀 😉
@球球, 嘿嘿,没事折腾一下而已
这个主题很多人用 很简洁漂亮 很多人修改得不错 博主可以参考下
@扣扣网, 我是看需要才改的
哈哈,我也在不停折腾,今天晚上合并CSS属性,默认主题的CSS写的很散。
@Mucid, 干脆重写算了
@流年, 基本上算是重写了。。
@Mucid, 修改别人的还是挺辛苦的
继续阅读移到右面是不是要建个class啥的?我试图失败了来着。。
@snowxh, 使用css样式float:right;注意,使用了这个后,最后加一层div,并加上clear:both;的样式
@snowxh, 看了一下你的博客(兼留言无数),在style.css文件163行找到.more-link,加入float:right即可;
@流年, 我的电脑终于卡回来了
我以前就是这样直接改的不行哦 你可以去看下会发现有个跟tags在同一行有的在下一行..
@snowxh, 那你就在index.php中输出more链接后添加一个
<div class=”clear”></div>
clear如果你已有用,换个别的;
然后在css文件中添加
.clear {clear:both;}
@snowxh, 另,最好在本地修改测试过无误后才传上去或在线修改
@流年, 再次卡回来- –
想了半天为什么有的在同一行有的不在 忽然醒悟是我有的在分段的地方点more 有的不是 囧
我经常为这种白痴一样莫名的问题思考很久-_-
@snowxh, 有滴,这种事情
阅读全文 还是在左边啊,没有到右边去
@dengmin, 嗯,你需要强行刷新一下(一般浏览器都是ctrl+F5,opera点工具栏那个按钮)
@流年, 果然是,不过我觉得hover的背景颜色应该在淡一点
@dengmin, 对颜色非常不在行,我试试
那个阅读全文的位置可以考虑~
@小松, 嗯嗯,希望有所启发
呵呵 看到修改了 非常不错
@7cbt, 得到表扬我很高兴地说
@流年, 那是因为你听取了读者的意见呀
🙂 是个有心人呀, “阅读全文”的位置都想到了~
以后多向你学习学习
@Leyeang, 7cbt对我提的意见
额,我好久没弄wordpress了,最近都不知干嘛了
@BoKeam, 那就弄下别的啦,也不一定需要折腾它,
原来如此…我说最近那个页面看起来怎么不对…就是“阅读全文”的位置!!!
非常感谢~~~
@MOPVHS, 改改看看效果如何
细节很重要~
@hesiway, 我伪专家了一把
又见古滕堡,上次在PIZN那里也见过,也走的这条路线。流年快成“研究生”了~
@vastar, 我是看书看到的。 😆 你才是真正的研究生
选个好的主题多么的重要啊,我的主题天生就那样,都不用改。
@Jasoon, 很悲剧的是,我到现在都没成功上过你的,莫非是墙外?
@流年, 你应该是电信线路,我用的JustHost主机被电信屏蔽了,没被GFW屏,所以你上不了…悲剧啊!
@Jasoon, 真悲剧,我是教育网
@流年, 貌似教育网也屏了,总之国内除了网通访问还算流程,其他一切都over。
@Jasoon, 难道你做了什么伤天害理的事? 😎
@流年, 不是我啊,是JH主机啊,因为JH主机价格比较便宜,且允许做成人站,所以电信等毫不犹豫的将其屏蔽了,这也是最近几个月的事啊。
@Jasoon, 原来是这样的啊!受到牵连了
@流年, 正是如此。
@Jasoon, 这就无奈了
@流年, 所以有时我会感慨付费的主机还没你的主机待遇好啊。
@Jasoon, 既然用收费的,干脆找个好的活着vps
@流年, VPS比较贵,而好的,我一开始以为JH很好啊,只是电信不这么认为而已。
@Jasoon, 想老老实实做个博客之类的话,还是找些不允许做这些网站的吧(我对主机这些不懂,看如美国主机侦探之类的转一转吧)
@流年, 经常转,最终选了个被电信屏蔽的主机,那是相当不容易,一般人都没这运气。
❗ 第一次听说古腾堡图表
不过注重用户体验确实是应该的
@Pavel, 我也是从书中学到的
要朝用户体验方向折腾才行!日志页面在IE6下报错哦.
@diyidu, IE6啊!虽说我是xp,但也是IE8。算了,我没看到,我装作不知道
呵呵,非常不错的教程呢!看来我也得规划一下版面的布置了……
__________________________________________
【★号外!今天小博满月,欢迎过来围观!★】
@人好哇!, 😛
👿 飘过了….hover效果 我可以考虑考虑 嘿嘿 😀
我感觉分类还是有必要的,有时候找一些东西或者是想看看你的博客风格的话,都不知道在哪儿?
@未扬清, 分类有啊,在侧边栏。我只是在首页去掉文中的分类而已,内页是有保留的
我基本只看屏幕左边,右边基本不看
@蛋卷, 你强
嗯,有道理……看来我应该把我那个修改样式,不过放在右面……我不习惯看右面的呀……
@静夜燃香, 读文的时候应该是很自然地移过去的吧(话说,鼠标也常是停留在右边的说)
@流年, 它在右边是因为妨碍我左边的视线……需要的时候迅速左移……
我真是杯具啊 手机留言都不行 人倒霉时什么都碰的到
@SU, 可能是我网站的问题吧,我没用手机试过。嗯,非智能机使用UC可以上,留言等还真没测过
左右随意啦
@zwwooooo, 这要看主题,如果很明显的话,左边也很好;只是,我这个主题原本不会很明显的
这个主题是很经典的 🙄
改主题的过程还是很有意思滴 😎
@N, 嗯,正在阅读一下主题制作的东西
最近看书也看到这个了