默认的有序列表是从1开始递增计数的,如果想使用CSS将其逆序,那么可以使用以下方法。
<!-- HTML 代码 -->
<ol><strong>逆序</strong>
<li>line 1</li>
<li>line 2</li>
<li>line 3</li>
<li>line 4</li>
<li>line 5</li>
</ol>
/* CSS 代码 */
ol{
list-style:none;
counter-reset:line 6;
/*由于对同一元素重置和使用是先递增的,所以需要设为6才能保证第一个为5*/
}
li:before{
counter-increment:line -1;
content:counter(line) ". ";
}
需要注意的是使用这种方法得到的布局相当于 list-style-position 为 inside。如果需要得到类似 outside 的列表,可将 ol 的 position 设为 relative ,将 li 的 position 设为 absolute,然后设置 left 为负值进行偏移。
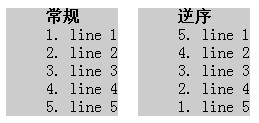
下面是对比图:

最后来个Demo。
所以咧,这样开头只能是5咯
@Ray Chow, 嗯,若想保证最后一个是1,这样只能针对已知数量的列表
没注意到还可以倒序输出了
重温CSS 恶补CSS3
@飞晏, 我也是最近才接触到这个
CSS不是万能的,没有CSS是万万不能的
@Louis Han, 那是那是
哇,真的没想到呢 😡
@Code之行人, 都在学习中
貌似是一次减掉一个? ❓
@扯远了, 是增是减,还有梯度的大小由 counter-increment 控制
@流年, 好吧,我承认我不懂这个
@扯远了, 有所长有所短才是真正的人
你不知道最大的数怎马办。。这个还是用动态语言实现比较好。。
@Mucid, 嗯,在特定的场景下有些用处
牛啊。。css还能这样用。。 😐
@QiQiBoY, CSS规范有很多都没接触过
不懂
@睿智小超人, 🙂
这个你也研究啊。。我觉得都用圈圈最好了
@vastar, 有序列表的话,全用圈不是很好吧
学习学习啦。。