先看代码
// as my test, Opera do not fire the event
window.onbeforeunload = function (e) {
e = e || window.event;
// For IE and Firefox prior to version 4
if (e) {
e.returnValue = 'Sure to quit?';
}
// For Safari and Chrome
return 'Sure to quit? Data might not be saved.';
};
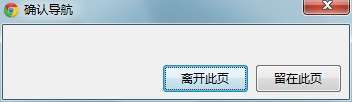
用途:用于比较重要的表单填写页面,在前进、后退、刷新和退出页面时可以要求确认是否执行操作。可以一定程度上防止由于不小心而造成的麻烦(不过不能滥用,会觉得很烦的)。
个人测试,Opera不支持这个事件;IE9 两种返回方式都支持,都存在时,以 return 为准。
另,需要注意到,IE、FF 和 Chrome、Safari 的返回稍有不同。其实,直接返回空字符都是可以达到目的的了,只是 Chrome 没有默认提示语言,看起来会怪怪的,所以还是加上一些提示语句比较好。

Reference:
window.onbeforeunload from MDN
看demo啊看demo,这个提示有用~~ 😳
Some times, it’s useful 😎
很多场合都挺实用的功能,国外很多主机站都有这东西~~~以退出他们就说给优惠 😆
What a good idea ❗
这个太烦了,去过一次,就不再回头
So I say ‘do not use everywhere’
😀 收藏..求个英文回复~~
As you wish 😎
其实用英文的原因是那时候在重装ubuntu,还没下好语言包,所以没中文输入法
这……清河一看啊
糟糕的词库 = =
这让我想起来那些一进去就弹广告,一关闭就提示收藏 ❗
所以才说慎用