文件选择(input type=”file”)是一个常用的元素(虽然我比较少用),在浏览器中的表现是没有完全一致的。以下是其在 IE/Firefox/Chrome/Opera 四种浏览器中的一些异同(Safari 和 Chrome 同是基于 Webkit,故不再详说)。
对于文件选择元素,可以分为2部分,一部分是按钮,一部分是文字展示,如图1:

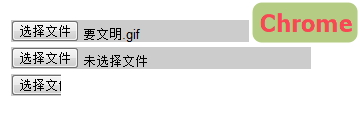
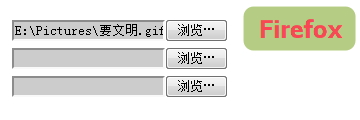
下面图2~图5是4个浏览器对于3个不同状态下的文件选择元素的呈现:
其中:第一个是默认状态下选择了一个文件;第二个是设定了 300px 的宽度;第三个设定了 50px 的宽度;




- 基本组成:除 Chrome 的按钮是在左边,别的文件选择的按钮都是在右边;另外,只有 Chrome 的文字部分有默认文字。
- 宽度控制:width 在 Firefox 下不生效,Firefox 总是保存着默认宽度,大约 218px;对于别的浏览器,加长宽度只会拉伸文字部分;压缩宽度时,当文字部分已经消失,会继续压缩按钮部分。
- 点击触发:对于按钮,单击触发是很理所当然的。对于文字部分,IE 下需要双击才能弹出文件选择框;别的都只需要单击。
- 文字显示:选择了文件后,Chrome 只会显示文件名,而别的则会显示完整的路径;Opera 会用双引号括起来。
- value 值:当选择了文件后,查看其 value 值时,IE 返回完整的路径;Firefox 只返回文件名;Chrome 和 Opera 返回一个 fakePath 和 文件名组成的路径,如图6。

- 再次选择上次选择的文件时不会触发 onchange 事件(毕竟是没有发生改变)。
文件选择无法通过调用 click() 方法或 jQuery 的 trigger(‘click’) 来触发,只能手动点击触发。此点有误,待修正。- 除IE外,别的浏览器都能通过 fileEle.value = ” 的方法来将其清空(但不能设置为别的值)。
更多微妙的地方可以通过写 demo 来查看,比如我的这个。

1
file在任何浏览器下 默认size属性都是20
具体是指?
< input type=’file’ size >
楼主 汇报一个错误 ie10下 发布报错 –“缺少message参数 ”
发布评论吗?
楼主 两个小建议啊1:回复 回复不了 我是linux 谷歌浏览器2: 回复的时候 网址那里 我认为不要写默认值 http:// 更好 因为点击发布的时候 浏览器会检测 type=url选项
此回复在 ubuntu chrome 下评论目前用的是多说的插件,难以修改…
楼主我又发现一个有趣的现象 linux 火狐20 下 再次选择上次选择的文件时可以触发 onchange 事件
第7点的错误在哪里?如何使用键盘的tab+enter键完成鼠标的选择文件的功能,ie下虽然可以弹出文件选择框,但是submit时,文件被清空导致无法上传文件。