JavaScript 中,array.sort([compareFunction]) 在不指定比较函数的情况下,将会使用默认的比较函数,而这个比较函数是根据字母表数序来比较的。简单来说,先把数组中的各项转化为 string,然后再进行比较。
这意味着对于数字的排序,必须写比较函数而不能用默认的,否则,将会导致类似 [1, 10, 11, 2, 3] 这样的排序结果。
自然地,true, false, null 等也被先转为对应的字符串再进行比较,但 undefined 有点特殊,JavaScrip 1.2 后会把其放到数组的最后面。
function logSort(arr) {
console.log('before:', arr.slice(0));
// chrome、opera 中 console.log 是对象引用,因而会显示最后的状态,需用 copy
arr.sort();
console.log('after: ', arr, '\n');
}
// 字符串
var a = ['0', '1', '8', '9', '20', '10'];
logSort(a);
// 数字
a = [0, 1, 8, 9, 20, 10];
logSort(a);
// undefined
a = [];
a[0] = 'a';
a[5] = 'z';
logSort(a);
// null
a = [];
a[0] = 'a';
a[3] = null;
a[5] = 'z';
logSort(a);
// number, string, object, array
a = [8, 10, 'a', [3, 7], {'a': 1}, 'Z'];
logSort(a);
// arr.toString => 'item1,item2...', obj.toString => '[object Object]'
// '[' 在 ASCII 中为 91, A 为 65, a 为 97, Z 为 90
a = [true, false, null, undefined, 0, 1, 9, 10, 20];
logSort(a);
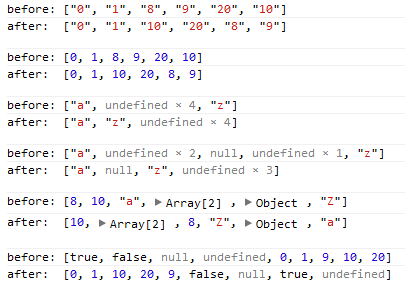
对于以上代码,Chrome 的开发者工具中有以下输出