首次做移动设备,发现调试很困难。mac 平台好点,可以通过 iOS 设备直连 mac 用 safari 来 debug,又由 MIHTool 工具。
但别的平台就惨了,虽然有跨平台的的 Adobe edge inspect,但免费版只能同时连一个客户端,而且需要通过 Adobe 的服务器来中转,速度很慢。Chrome 的 【USB 网页调试】功能就更惨了,不但需要通过官方服务器中转,这服务器还是 appspot 的,在国情面前,华丽倒下。
一番尝试后,尝试用 weinre 来调试。
工具说明略过,到官网翻阅。
从我搜到的文章来看,以前是 jar 包的,目前改用 nodejs,所以以下说明仅做记录备忘,具体以官方文档为准。
安装并测试
安装 node.js 环境,这样已附带包管理器 npm。下一步,npm 安装 weinre。
npm -g i weinre
查看命令用法
$ weinre --help
usage: weinre [options]
version: 2.0.0-pre-HA5N9T49
options:
--httpPort port to run the http server on default: 8080
--boundHost ip address to bind the server to default: localhost
--verbose print more diagnostics default: false
--debug print even more diagnostics default: false
--readTimeout seconds to wait for a client message default: 5
--deathTimeout seconds to wait to kill client default: 3*readTimeout
--boundHost can be an ip address, hostname, or -all-, where -all-
means binding to all ip address on the current machine'
for more info see: http://people.apache.org/~pmuellr/weinre/
默认情况下会使用 localhost:8080 来启用代理服务器,可以通过 –boundHost 参数来指定使用当前机器的 ip 以供移动设备访问使用(需为同一局域网或用其它方法使可以访问),如:
weinre --boundHost 192.168.50.144
然后手机端和 pc 端都访问上面设定的 ip 和端口 http://192.168.50.144:8080,页面如下(记这个页面为:代理服务器主页):

可以看到有 【Target Demos】 的部分,手机上随便点击一个 demo 链接。
手机上会打开一个这样的页面

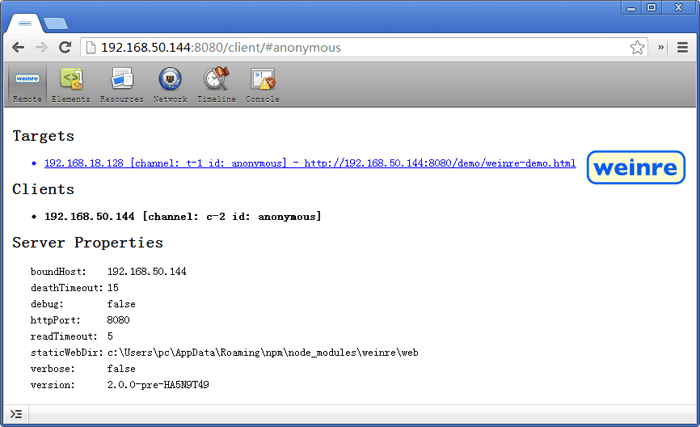
电脑上访问第一部分【Access Point】中的第一个链接【debug client user interface】则有像下面那样的页面

Targets 列出的是访问经 weinre 代理的页面的列表,Clients 列出的则是设备列表,最下面是 weinre 代理服务器的一些参数。
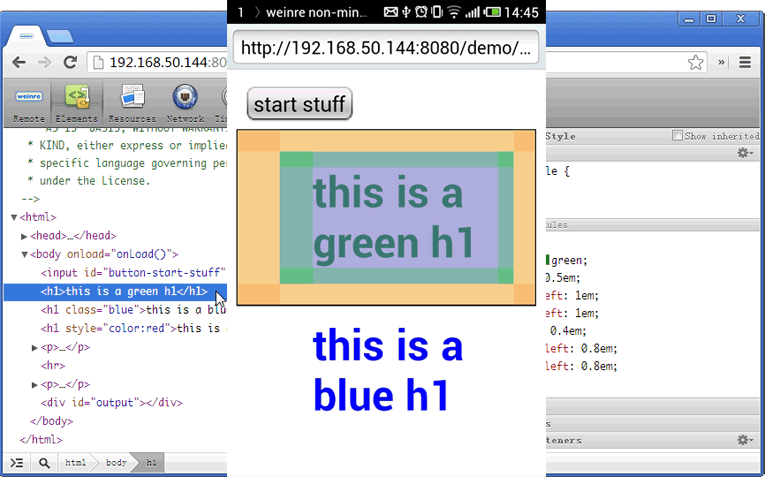
这里只有手机访问了一个页面,故使用 Targets 中只有一个链接,点击高亮选择,然后可以切换到 Elements / Resources / Network / Timeline / Console 选项来进行调试,和 webkit 中的调试方式一致,如高亮鼠标停留的元素:

把页面设为可调试
上面使用的是已有的测试例子,对于自己的页面,可以通过添加代理服务器主页【Target Script】一节中的外链 js 到页面中来实现。
对于没法修改的页面,可以通过代理服务器主页【Target Bookmarklet】一节中 bookmarklet 来实现。手机里添加一个书签,书签地址是 bookmarklet 那段代码(iOS 上需要先完成添加书签然后才能修改书签地址)。
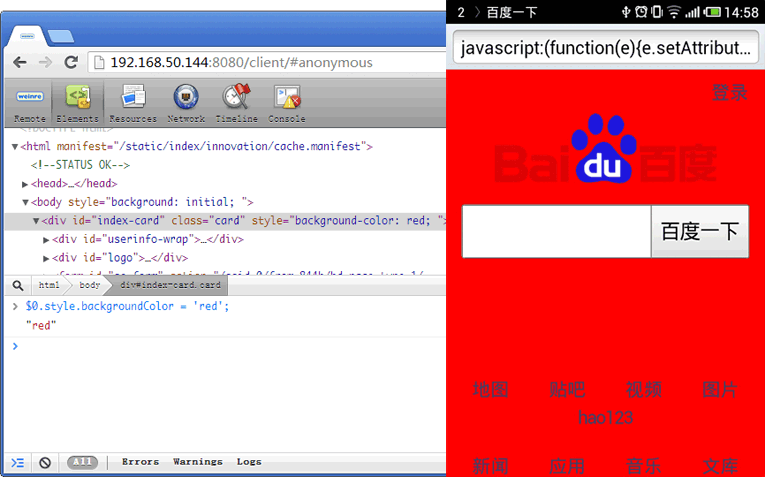
这样在手机访问百度后,再访问这个书签,即可在 pc 端的【Targets】列表综合那个看到这个页面,选择后即可调试,如下图:

可惜的是,目前 Resources 选项里还没有 script 这个更加需要的功能,对于 js 调试,似乎只能在代码里 print 了。
参考链接: