

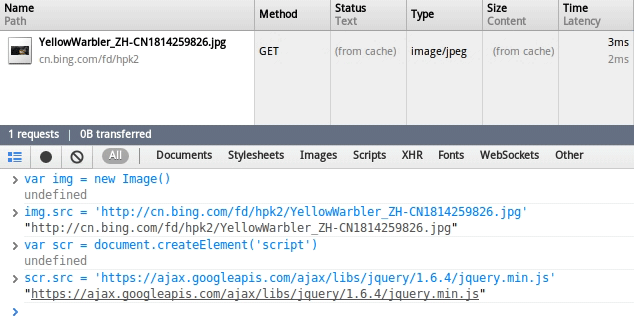
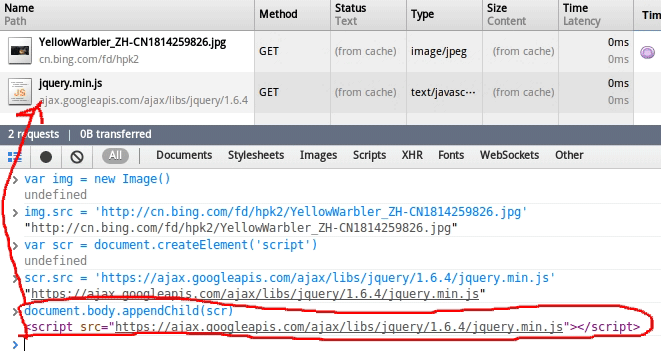
两张图说明,new Image 出来(createElement(‘img’)一样)的图片一设了 src 值便会马上请求图片;而对于 script,只有在 append 进文档的时候才会真正发出请求。
两个的图不同带来的是 onload 的注意事项:
由于图片在设了 src 值后会马上请求,所以必须先设好 onload 函数再设 src 值,否则会触发不了 onload 函数,比如网络太通畅、图片太小、读缓存等情况,这样子图片加载好了,onload 函数还没解析完。
而对于 script 则没有这些限制了。
不过,出于统一思考记忆的目的,决定都先设 onload 再设 src,如同 ajax 先设 onreadystatechange 再 send 一样。