Winy 换上了新的轻灵飘逸的主题,Mucid 也折腾出了其的第一款主题,认识的很多博友们都在不停地折腾,我呢,嗯,还在小打小闹在原主题上修修改改。
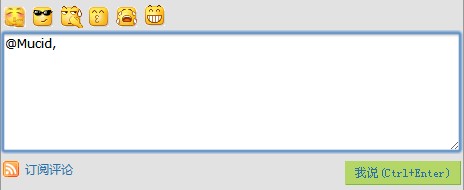
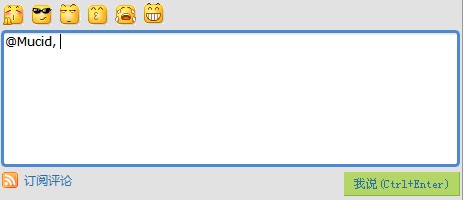
为评论框添加outline
这个解释起来好像比较难的样子,直接看图吧。
有使用Safari的童鞋们应该知道苹果这家伙在细节上还是做得很好滴,比如,在聚焦文本框和链接时

由于这是Safari的内置样式,Chrome也有,不过颜色是黄色,而且比较淡,不是那么明显。至于Opera、Firefox和IE,我没发现有这内置样式。所以我的目标就是添加上这个玩意,让大部分浏览器都可以明显看到当前操作聚焦在哪里。
代码很简单
input:focus,textarea:focus{
outline:3px solid #4B89D0; /*outline-widht outline-style outline-color*/
outline-offset:-2px; /*相对border的偏移量*/
-moz-outline-radius:5px; /*Mozilla的私有属性,outline圆角*/
}

可以看到,由于上面使用了-moz-outline-radius这一私有属性,但却没有对应的webkit之类的。所以在Firefox下可以看到outline有圆角,但Chrome和Opera下没有(Safari不改变),至于IE,看到说IE8支持outline属性,但这一效果没生效。
替换文章分页插件Pabebar
停用了Pagebar插件,改用由Willin改良后的Mini Pagenavi,代码很简单,用法也很简单,只需要将以下代码copy到functions.php文件中
/* Mini Pagenavi v1.0 by Willin Kan. */
function pagenavi( p = 2 ) { // 取當前頁前後各 2 頁
if ( is_singular() ) return; // 文章與插頁不用
globalwp_query, paged;max_page = wp_query->max_num_pages;
if (max_page == 1 ) return; // 只有一頁不用
if ( empty( paged ) )paged = 1;
echo '<span class="pages">页面: ' . paged . '/' .max_page . ' </span> '; // 頁數
if ( paged>p + 1 ) p_link( 1, '最前頁' );
if ( paged>p + 2 ) echo '... ';
for( i =paged - p;i <= paged +p; i++ ) { // 中間頁
if (i > 0 && i <=max_page ) i ==paged ? print "<span class='page-numbers current'>{i}</span> " : p_link(i );
}
if ( paged<max_page - p - 1 ) echo '... ';
if (paged < max_page -p ) p_link( max_page, '最後頁' );
}
function p_link(i, title = '' ) {
if (title == '' ) title = "第 {i} 頁";
echo "<a class='page-numbers' href='", esc_html( get_pagenum_link( i ) ), "' title='{title}'>{$i}</a> ";
}
// -- END ----------------------------------------
然后在需要使用的地方(如index.php,archive.php)中使用下面的代码即可调用
<?php pagenavi(); //可使用如3、4等作参数,默认为2,即当前页前后各2页 ?>
至于样式,配合主题修改就可以了,可以参考一下Willin的:
.page-numbers {margin:10px 2px; padding:1px 8px; text-decoration:none; background:#555;}
.page-numbers:hover{background:#999; color:#111;}
.current, .current:hover{color:#555; background:#222; border:1px solid #111;}
修改归档页
将按目录、标签归档改为只显示文章标题和发表时间,点击进去查看,每页显示30条。(侧边栏中的按时间归档被我隐藏了,因为使用导航栏中的更佳)。
因为我在博客后台中设置了每页只显示5篇文章,所以还需要设置一下。修改后的archive.php文件中的loop循环如下:
<?php posts = query_posts(query_string . '&orderby=date&showposts=30'); ?>
<?php if (have_posts()):?>
<ul id="postlist">
<?php while (have_posts()) : the_post(); update_post_caches($posts); ?>
<li>
<a class="title" href="<?php the_permalink() ?>" rel="bookmark"><?php the_title(); ?></a>
<span><?php the_time(__('Y-m-d', 'inove')) ?></span>
</li>
<?php endwhile;?>
</ul>
<?php else : ?>
我的是iNove主题,别的主题可参照原来代码做相应调整即可。然后再添加上相应的样式:
/* postlist start */
#postlist li {list-style:none; padding:5px;}
#postlist li:hover {background:#E3E4E6;}
#postlist li span {float:right;}
/* postlist end */
下面是修改后的一个截图

不错嘛,搞的有声有色的!继续加油哦1 😀
@人好哇!, 呵呵,慢慢折腾,看看什么时候折腾出款主题来
这个框很强势,把Chrome的黄边都覆盖了
@Ray Chow, 嗯!感觉比黄色的看起来更加明显些
对了你代码高亮用的是哪个插件/网站/脚本 😀
@Ray Chow, 我用的是CodeColorer,插件主页http://kpumuk.info/projects/wordpress-plugins/codecolorer/
@流年, 😀 这个好看~~~
嗯 感觉很不错 呵呵
@丕子, 😛 没事闹着玩
我表示IE用户看不到 😆
@mice, 第一个IE用户看得到就灵异了,反正我不能(没IE9,这不知道)。后面的要不能我就杯具了,因为缓存,刷新一下即可
@流年, 话说这个 欢迎回来, mice 更改 » 隐藏 » …
你是故意弄成这样的吗? 默认不隐藏 非要我自己点下隐藏..
@mice, 这个我还没折腾,是原主题的;好像会自动隐藏的吧
@流年, 👿 我表示没有隐藏 少了段代码..我还以为你故意的
@mice, 嗯,我折腾下看看
@mice, 换个浏览器测试下看看
@mice, 放弃IE吧,孩子 😆
@Mucid, 👿 我表示我要随大流..要不是IE6不支持png 我就用IE6去了 😆 主要是现在用IE的太多..我懒得老换来换去看效果.
@mice, 囧,我是知道了,你在打开偶滴blog时是多么的无赖吧,偶可是完美兼容Firefox,Chrome,和Opera反正只要是非IE都行!
@Mucid, 因为我站上IE用户占了93% IE6有一大半..杯具么.
@mice, 反正我是IE的坚决抵制者,和W3C拥护者,我的Theme通过鸟HTML5,IE是必死无疑的!
@Mucid, 网站类型不一样嘛..你能让那种门户站 一点都不管IE用户吗?
@mice, 呃也是,比如你的。。 😕
@Mucid, 如果是一两句就可以hack的话倒是不介意,可是如果很麻烦就果断放弃!听说IE9大部分css3都支持了,可惜XP用不上
@流年, 这个我以前用,但是现在坚决以W3C为准!
@Mucid, 标准时挺好,但真的不必太介意一定需要全部通过
@稀饭, 慢慢看
挺漂亮的~
感觉是要好一点哦
不过按钮的绿色还是有些怪怪的
@laowi, 按钮是原主题的,我还没改过,因为对配色不在行
我的archive就是那样显示的分类文章也是
那个easyarchive用的人太多了- -么意思鸟
虽然我发现的那个插件和你们用的不一样还是不高兴再用了
@snowxh, 我是自己改的,效果看起来差不多,但还是有差别的。嗯,有一个更好一点的想法,不过还没想好怎么做
非常厉害,我也想改了 。
@Jasoon, 终于去了你那里一回,用网页代理(我平常不用代理的),太无奈了
@流年, hahaha 辛苦你了。我会找机会改善我的博客的。
嘿嘿,修改的不错~ 这个评论框很项醒目 🙄
@Leyond, 醒目点好
另外,订阅了你的博客,查看实时的更新 😡
@Leyond, RSS是个好东西啊
我试一下用focus+jquery可以做到吗
@N, jQ可以操作CSS,CSS能做到的,其当然也能
😥 我的黄边,我的黄边
@yetone, 嗯,没刷新吧,因为有缓存的
都在折腾 看来我也该折腾了
@WordPress啦, 有妞泡的出去泡妞,没妞的陪陪电脑算了
恩,这个我学习CSS时试过,是外边框,IE8下有效果。。其他的嘛。。 😕
其实修改别人的主题是最好的学习方法啊 😉
@Mucid, 我这里折腾出来的IE8没反应的说
先把Chrome的黄边去掉,有个css可以实现的,统一换成蓝色
@winy, 说来看看
@流年, 随便找两个
input[type=”text”]:focus, input[type=”password”]:focus, textarea:focus {
outline: 2px solid #6FA1D9 !important;
-webkit-box-shadow:0px 0px 5px #6FA1D9 !important;
}
input[type=”checkbox”]:focus, input[type=”submit”]:focus,input[type=”reset”]:focus, input[type=”radio”]:focus {
outline: 1px solid #6FA1D9 !important;
}
@winy, 发现一个问题,outline和-moz-box-shadow混合使用的后果很严重,将box-shadow的宽度也计算到border中去了,从而导致outline偏移严重;chrome和Opera它们和各自的box-shadow搭配则没这问题。有什么好方法吗?
@流年, 我不太懂CSS。。。那就不要moz的shadow。。
@winy, 我也想不要这个moz;不过为了配合shadow,outline的颜色需要调淡一点,这样,在FF中看起来就不是很明显了。
哎!先去吃饭,回来看看有没有解决方法
哈哈,Willian真的是大师啊,liulian也要变大师了哦 😉
@Mucid, 后半句完全是多余的 ➡
呵,我都懶得折騰主題了,大家倒是興致勃勃 😐
@Carrie, 因为你折腾得多了
@流年, 呵,的確,之前曾有段時間都在折騰主題,現在卻懶了,好多東西都擺著生草……
@Carrie, 🙂 除过草再来
弄这样的一个效果~要修改这么多代码啊
@集趣, 难道我的段落分隔不够明显?这篇文章修改了3处地方,第一个效果需要代码就5行而已,一点都不多
看到效果了,顺便体验下 😀
@阿七, 本来还想改良一下第一个效果的,可是由于一个Firefox的bug,暂时在衡量中
(*^__^*) 嘻嘻……,也想折腾折腾了
@七七, 喜欢的话就折腾一下咯
过两天就可以看你的成果了
@vastar, 没那么快?一个完整的主题布局我都还没想好
对于改造的文章就得放收藏夹
嘿,因为可以用CSS3搞起发光效果咯~~
折腾一下好,那个效果不错。 🙂
@朵未, 本来还想改造一下的,可是Firefox会存在某些问题,就暂时搁着
这个outline不错 😎
@Ygs, 有待改进啊
杯具,outline-radius沒支援webkit… ❗
@小闇, 嗯!其实我想结合box-shadow的,可是Firefox有bug,暂且先这样
opera下没看见什么啊
@vastar, 因为css文件我设了个挺长的过期时间,你刷新一下看看
过来学习之~~~~~~~~~~~~~~ 😀
奶牛也来凑凑热闹,吼吼~~~
看到代码奶牛就想到自己的HTML还没学完的说~~~~
@奶牛, 奶牛终于回来了哦
表示FF下看不到你的outline……
@静夜燃香, 我这可以的说,version 3.6.8。刷新更新一下css文件看看,因为我设了挺长的一个过期时间
@流年, 刷了很多遍……话说我今天也加上了这个效果,不然你试试加句important?Firebug显示你设的那两行被默认的覆盖了……
@静夜燃香, 汗!我看看
又见iNove主题,呵呵
@亿品元素, 这个主题的确不错的说