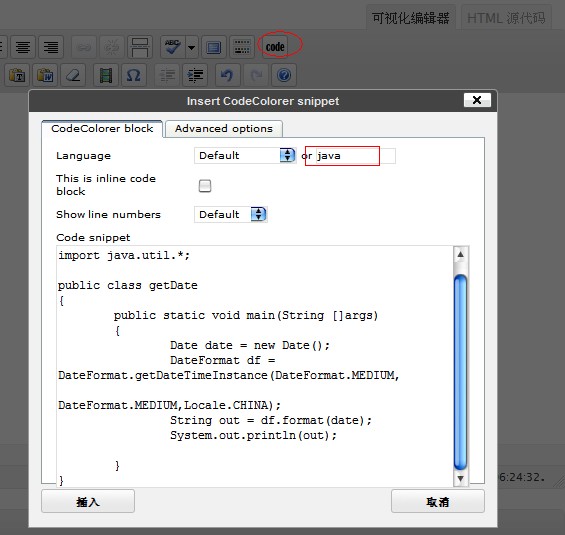
我用的 CodeColorer 的版本是 0.9.8,开启方式如下:
在 codecolorer.php 文件中找到以下代码,将其启用即可。
// TinyMCE
// temporarily disabled
if (get_user_option('rich_editing') == 'true') {
add_filter('mce_external_plugins', array('CodeColorerLoader', 'AddTinyMCEPlugin'));
add_filter('mce_buttons', array('CodeColorerLoader', 'RegisterTinyMCEButton'));
}

書籤個,這個絕對有用 😳
嗯,有时用得着
不错啊~~有用~ 😮
🙂
额,我都直接用内置编辑器。。 ❗
今天把dns换成google提供的dns 就能进你这里来了,原来有是dns污染的问题 杯具
我用的是google 的prettify 这东西很小才17k
我很早就换为google的dns了;
prettify我前几天才听说,倒还没用过;不过,我用CodeColorer的主要目的是可以生成内联的样式,这样即使在greader中都可以高亮