Firefox同时使用outline和boxshadow时会出现outline被shadow撑开的bug,Chrome、Opera不存在此问题。
如以下代码:
<style type="text/css">
#ffbug{
margin:30px auto;
width:200px;
height:200px;
border:2px solid blue;
outline:5px dotted green;
box-shadow: 0 0 10px red;
-moz-box-shadow: 0 0 10px red;
-webkit-box-shadow: 0 0 10px red;
}
</style>
<div id="ffbug">
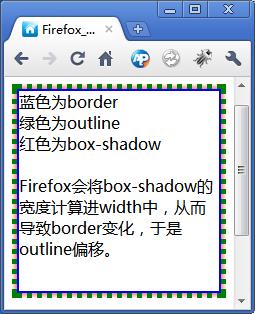
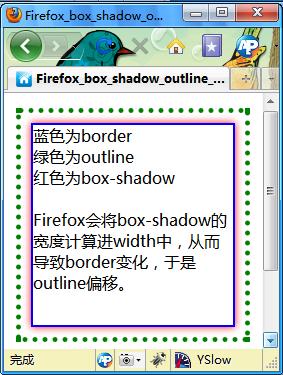
蓝色为border<br />
绿色为outline<br />
红色为box-shadow<br /><br />
Firefox会将box-shadow的宽度计算进width中,从而导致border变化,于是outline偏移。
</div>
在Chrome中可正常显示

但在Firefox会发生异常

Demo页面(嗯,IE自重)
没看出有什么异常
@dengmin, 对比两幅图没看出吗?(颜色对比看来不强烈
@流年, ff小有个粉红色的边框
@dengmin, 看那个绿色的outline,已经偏离了;而chrome是紧挨着的
这个怎马理解昵?FF比较豪放吧
@Mucid, FF 4如何,一样吗?
@流年, YES,我倒是觉得这个不算bug,不称开怎马看的到阴影啊。。
@Mucid, 撑开会导致比较大的问题,比如在评论框那里想叠用两者的时候会很难看的,而且可能会撑破父级窗口的
嗯嗯,我也发现了,所以只好none掉了……
@静夜燃香, 原本想搭配使用的,结果这个问题弄得不知道咋好了
无法hack?
@MOPVHS, 我没找到
膜拜技术帝 👿
@mice, 我不是我不是
在你这学东西
@BoKeam, 我也是学来滴
你用的FF哪个版本?
FF3表示查看demo时木有鸭梨
需要对比
bug?应该说是不同浏览器的标准不一样吧,可能FF就认为应该被撑开。。。
就比如大家都说IE的什么什么bug,其实那只是IE不遵循W3C的标准罢了。。 😆
@QiQiBoY, 嗯,很多情况都是由于见解不同所导致的;不过,在这里,我觉得shadow计算进宽度里不怎么好。要是FF依然坚持的话,想合起来使用就麻烦了,也不知道有没有hack
不懂,继续围观~~~
@奶牛, 😛
不会CSS 的人只能支持了。我一直想把评论框弄小,然后弄个广告框在旁边,都不懂如何处理
@Leyond, 粗粗看了一下,修改起来应该不会很难
擦 这都被你发现了……
@laowi, 在写《小打小闹的修改》一文时发现的,不过一直没有写而已
额,我面向的还是IE呢
@记忆之家, IE我要求不高,可以正常显示就可以了
就是外面的阴影感觉不对劲吗?这应该不是属于bug吧1好多效果在不同浏览器下显示的都不一样
@学夫子, 这个Firefox处理的不一致,IE 9 不知道
唉?希望我用的不会有这种问题
@丕子, 你博客有两者同时用吗?
这个太高深了
@睿智小超人, 也不是什么很高深的东西,只是跟在别人后面折腾而已
这种东西不太实用,不过适合研究~~
@N, 其实我是想结合起来用到这里的