各家浏览器皆有查看源码的功能,就我用来,还是IE家的最丑,Chrome的漂亮。不过此处说的是为页面建立一个button,点击此即可显示源码,参考自此文,有所修改。
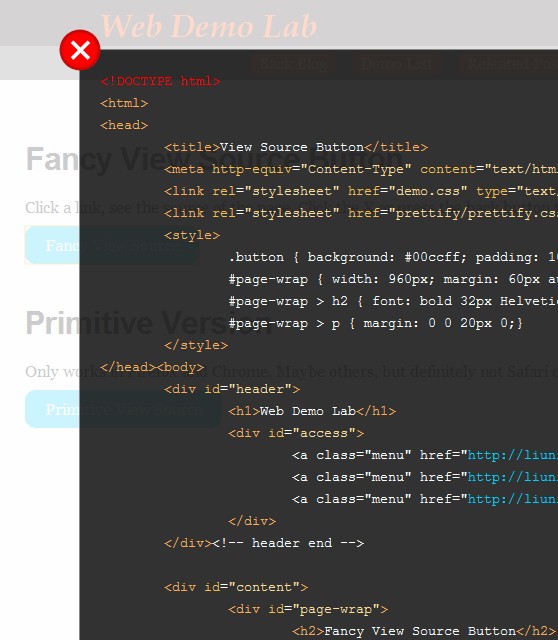
效果如下:

至于原理,说起来,不复杂,获取页面HTML代码,然后显示出来,配合代码高亮工具高亮显示。
添加HTML结构
首先得在页面中添加一个链接用以点击,其次,为代码确立一个显示的位置。
<a class="button" href="#source-code" id="view-source">Fancy View Source</a>
<div id="source-code">
<a href="#" id="x"><img src="x.png" alt="close"></a>
</div>
设置 #source-code 默认不显示,然后使用 :target 属性使点击时显示。
#source-code { display: none; position: absolute; top: 0; left: 0; width: 100%; height: 100%; background: rgba(255,255,255,0.8); }
#source-code:target { display: block; }
获取HTML源码
自然可以使用JavaScript中的 document.documentElement.innerHTML 来实现,不过,此处使用的是jQuery。同时,为了显示出来的话,还需要将其中的一些字符转义,代码如下:
$("<pre />", {
"html": '<!DOCTYPE html>\n<html>\n' + $("html").html()
.replace(/[<>]/g, function(m) { return {'<':'<','>':'>'}[m]})
.replace(/((ftp|http|https):\/\/(\w+:{0,1}\w*@)?(\S+)(:[0-9]+)?(\/|\/([\w#!:.?+=&%@!\-\/]))?)/gi,'<a href="$1">$1</a>') +
'\n</html>',
"class": "prettyprint"
}).appendTo("#source-code");
以上代码还添加了 class 属性,为高亮作准备。
代码高亮
代码高亮可以使用 google-code-prettify project,使用方法很简单:在HTML文件中链入以下文件
<link rel='stylesheet' href='prettify/prettify.css' />
<script src="prettify/prettify.js"></script>
然后,在 JS 文件中调用 prettyPrint() 函数,即可对有 prettyprint class的代码进行高亮。
关于兼容性
使用了 CSS3 中的 :target 伪类,所以不支持这个属性的浏览器用不了,比如 IE 系列(IE 9我没测试);Opera支持有问题;
至于为什么不弃用 CSS3 特性以支持 IE 系列,这是有原因的。一开始,我的确为了兼容 IE 而做了一些修改,可是,到了出结果的时候才发现都是白用工。因为 IE 获取到的源码中标签都是大写的,奇丑无比;另外,居然还不换行。这样子,获取到的源码有什么作用的,所以,干脆就不支持 IE 了。
另:Firefox 和 Chrome 支持 view-source: 协议,所以可以使用直接替换协议的方法来查阅。
说得有点不清不楚,直接看 Demo,看看源码吧。
沙发先..
总是那么轻松得之
习惯了firefox,还是觉得firefox的显示源码最好看,哈哈。
感觉没Chrome的好看
用chrome的话查看源码的功能比较好使
当然是挺不错,这里可不是想取而代之滴 😆
自从用上chrome,我就发现我离不开他了
Chrome的确是个好东西的说
Chrome,打开Demo,点一下 Fancy View Source,关闭,点后退,你会发现无限后退了。
不会啊,history正常啊
很多网站还是不喜欢给人查看源码的